
Mit codeculture haben wir einen Partner für State of the Art Lösungen im Bereich Web und Native iOS, Android und Windows Apps. Von der technischen Konzeption bis hin zur Umsetzung stehen immer Qualität und Innovation im Vordergrund.
Web Applikation
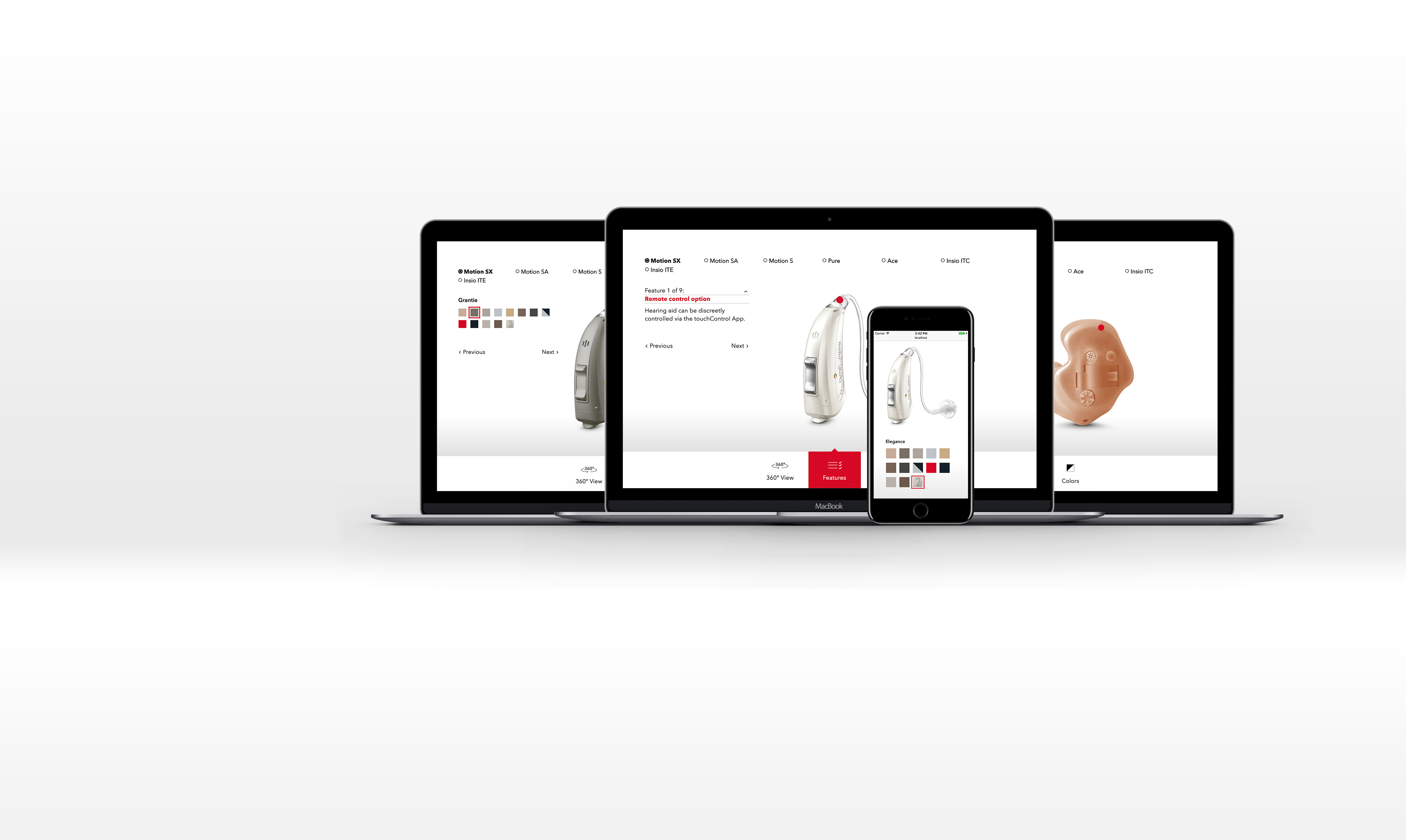
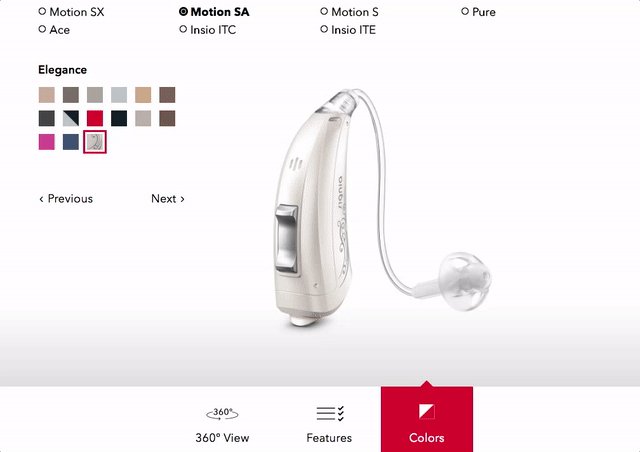
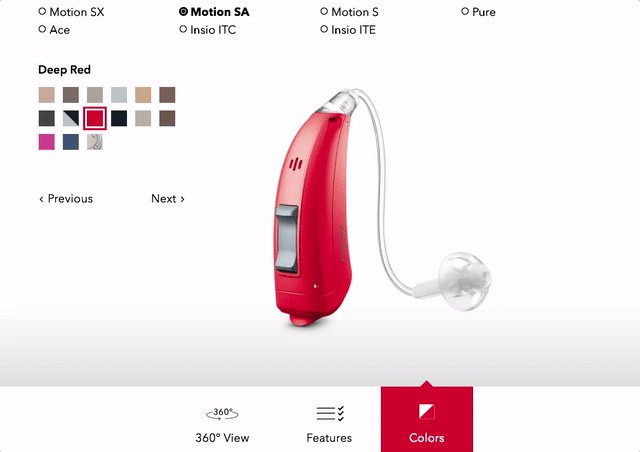
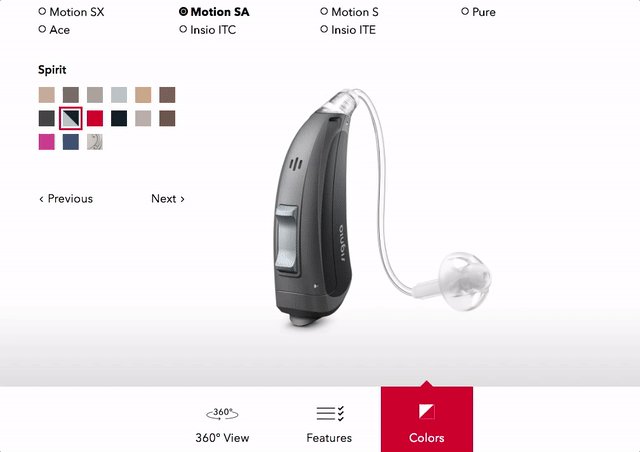
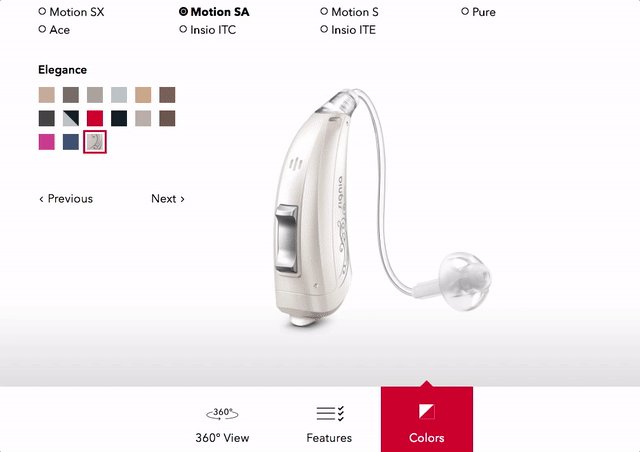
Signia Product Feature Gallery
Angular 2 Responsive Web Applikation zur Präsentation der Produktpalette von Signia Hörgeräte
Die Product Feature Gallery für Signia Hearing (eingetragenes Warenzeichen der SIEMENS AG) ist eine weltweit eingesetzte responsive Web Applikation, welche die Produktpalette von Signia auf deren Webseiten präsentieren soll.
Von der Agentur Bloom wurden wir mit der technischen Konzeption und Programmierung beauftragt.
Die von codeculture entwickelte Angular 2 Applikation passt sich nicht nur an verschiedene Umgebungen, wie Smartphones und Tablets, an, sondern lässt sich über zahlreiche Optionen auch sehr umfangreich konfigurieren.

Googles Angular Framework in der Version 2 war die ideale Basis für die Entwicklung.
Wesentliche Entscheidungsgrundlagen waren der Cross-Plattform Support, Speed & Performance sowie Toolkit und weltweite Verbreitung.
Zusammen mit Angular, SCSS, gulp, Jenkins, WebPack, uvm. erarbeiteten wir eine perfekte Toolchain. Dabei gestalteten wir die Anwendung grundlegend skalierbar und modular.
Sämtliche Anforderungen konnten damit problemlos umgesetzt werden. Die App bietet damit eine gute Grundlage für zukünftige Erweiterungen und integriert sich perfekt in die Signia Website.
Besonders interessant sind die Einsatzmöglichkeiten, welche sich aus der verwendeten Technologie ergeben:
- Einbettung in Mobile App
- Verwendung als Progressive Web App unter Android etc.
- Verwendung als generischer Product Viewer
- Einbettung in Websites
- Suchmaschinenoptimierung

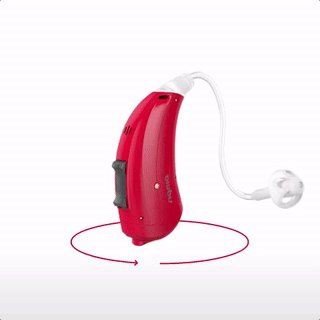
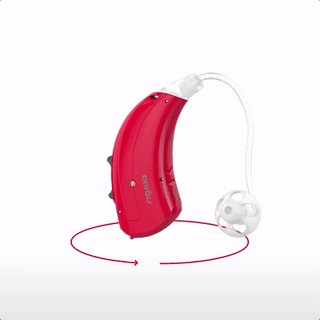
Um eine natürliche 3D Rotation auf einer responsiven Website zu realisieren, müssen grundlegende Anforderungen realisiert werden:
- Bilder müssen nachgeladen werden (lazy load)
- Bilder müssen in angepasster Größe ausgeliefert werden
- Kinetic Scrolling – natürliches Verhalten beim Scrolling
- Touch Integration
- Performance, Performance, Performance
Spannend war hier speziell die Integration für Mobile Endgeräte und des Kinetic Scrolling.

Die App verfügt über konfigurierbare Sprachoptionen. Die App kommt unter Anderem in chinesischer, englischer und russischer Sprache zum Einsatz. Die Integration kann extern gesteuert werden.
Mit codeculture haben wir einen Partner für State of the Art Lösungen im Bereich Web und Native iOS, Android und Windows Apps. Von der technischen Konzeption bis hin zur Umsetzung stehen immer Qualität und Innovation im Vordergrund.Mehr erfahren